
If you have been blogging for some time, you might have notice that your older content need a promotional strategy to get more eyes into it. Obviously, your SEO strategies may help new readers discover your content through search engines, internal links will invite readers to keep engaged, and effective navigation aid them to explore your older content. Got more strategies to keep your readers engaged with older content?
Older Content Matters?
You should be focusing on fresh content, and work on content to be published (ONLY)? If you believe so, you might wanna start experimenting and feel the power of content.
Just because a blog post published two - three years ago doesn't mean their value has been depreciated. They can be outdated or old fashioned, but still may brighten up a day of someone out there seeking information.
Even if you don't promote your content, search engines and readers who find them interesting won't leave your content alone. They may recommend and invite new readers to your blog, whom never enjoyed your older content. Do you see, what I see? The potential ;)
Don't you feel you should be focusing on your older content too?
Plethora of content marketing platforms, social networks and groups / communities / forums are some resources that can aid you on promoting your older content. How about promoting your content on your own blog?
If you have been coming over to this blog long enough, you might recall some solutions we discussed under the topic of Content Discovery. The common critical factor I adore in them is that you don't have to devote your time on promoting your older content. You just need to worry about the initial set up and rest is assured.
In case you have missed, here's some topics relevant to the Blogger blogging platform,
Just because a blog post published two - three years ago doesn't mean their value has been depreciated. They can be outdated or old fashioned, but still may brighten up a day of someone out there seeking information.
Even if you don't promote your content, search engines and readers who find them interesting won't leave your content alone. They may recommend and invite new readers to your blog, whom never enjoyed your older content. Do you see, what I see? The potential ;)
Don't you feel you should be focusing on your older content too?
Discovering Older Content
Plethora of content marketing platforms, social networks and groups / communities / forums are some resources that can aid you on promoting your older content. How about promoting your content on your own blog?
If you have been coming over to this blog long enough, you might recall some solutions we discussed under the topic of Content Discovery. The common critical factor I adore in them is that you don't have to devote your time on promoting your older content. You just need to worry about the initial set up and rest is assured.
In case you have missed, here's some topics relevant to the Blogger blogging platform,
Now I'd like to welcome the new addition to this list. A simple widget helps visitors discover your old content and increase pageviews - LinkWithin.
LinkWithin
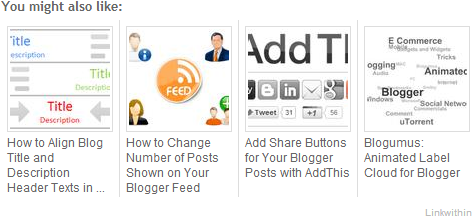
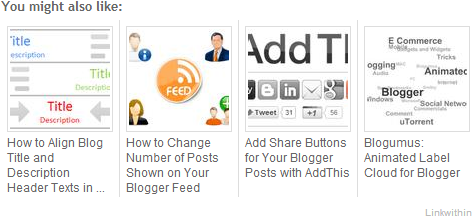
LinkWithin is a widget capable of populating older but related content, along with the fresh blog posts you publish on your blog. It keeps your readers engaged for extended period of time, and boosts the interaction on your older content too.

Promoting your older content without spending time on promoting. How convenient?
LinkWithin widget is easy to set up and no sign up required either. You can customize the number of posts to be displayed on this widget, and it is suitable for both lighter and darker backgrounds. Plus, it is FREE!
Think it's time to increase traffic and keep readers engaged? Proceed with the steps below. Your readers may thankful too.

Promoting your older content without spending time on promoting. How convenient?
LinkWithin widget is easy to set up and no sign up required either. You can customize the number of posts to be displayed on this widget, and it is suitable for both lighter and darker backgrounds. Plus, it is FREE!
Think it's time to increase traffic and keep readers engaged? Proceed with the steps below. Your readers may thankful too.
Steps:
1. Go to LinkWithin website.
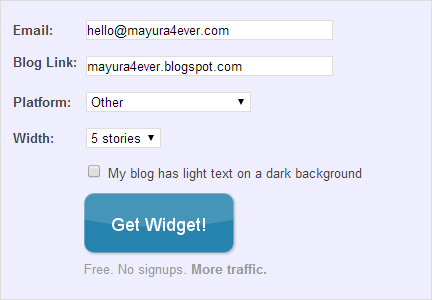
2. Fill out the required details in the given form. Make sure to set Platform as Other and Width to preferred number of stories you would like to show off.

3. Now click Get Widget button.
4. You will directed to a new page which holds the widget code snippet for your blog. Copy your code snippet and will proceed to add to your blog.

5. Go to Blogger Dashboard.
6. Click on your Blog Title.
7. Navigate to Template tab.

8. Search for following tag within the template.
9. Now add your widget code just above the </body> tag.

5. Go to Blogger Dashboard.
6. Click on your Blog Title.
7. Navigate to Template tab.

8. Search for following tag within the template.
</body>
9. Now add your widget code just above the </body> tag.
10. View your blog and you will find LinkWithin widget appears just above the post footer.
Note: If you find an empty LinkWithin widget like follows, don't panic.


Usually LinkWithin widget takes some time to crawl your content and display related posts. It may take up to several hours, depending on number of blog posts you have published on your blog.
More Information:
* If you would like to change the default text appears above the widget, add following line into your widget code snippet, just after the first <script> tag.
linkwithin_text='Your custom text:';
Then, change the highlighted text to the custom text you wanna display.
* By default, LinkWithin widget appears on post pages and homepage. If you don't wanna show related stories on homepage but on posts only, enclose your widget code as follows.
<b:if cond='data:blog.pageType == "item";'>
[LinkWithin Widget Code]
</b:if>
[LinkWithin Widget Code]
</b:if>
* When indexing your blog posts, LinkWithin takes your labels into account. Hence, from my experience, the key to avoid irrelevant topics being listed as relevant posts is that having relevant labels set up for your blog posts. If your posts are labeled appropriately, your readers will find most relevant content listed beneath your posts.
Enjoy :-)


