
Have you been using headings in your blog posts or articles? Headings are helpful to break down information for readers without overwhelming them with texts all over the page. Not only human readers, but also electronic devices and automated tools read your content and make use of headings to structure your posts or articles to present in a better way for human readers. Even search engines index your content effectively and structured manner if you use HTML header tags properly and your content will perform better in search results too. You love some SEO boost. Don't you?
I assume you are familiar with header tags as we already discussed about the importance of using HTML header tags properly in posts or articles. Now we gonna talk about something related to HTML header tags, but in Blogger platform.
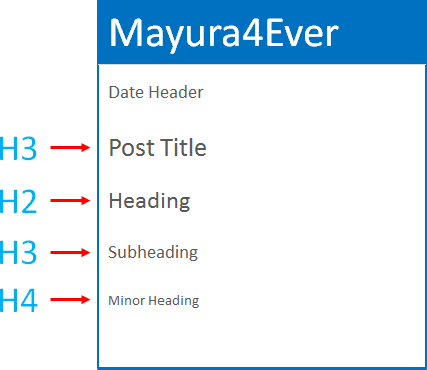
Were you aware that, by default, the post titles in Blogger are using H3 header tags? Yes, it is.

Generally, Top level headings in a web page advised to use H1 HTML header tags. If we take a closer look at a single page in a blog on other popular blogging platforms, we can find the post title were tagged with H1 header tag.
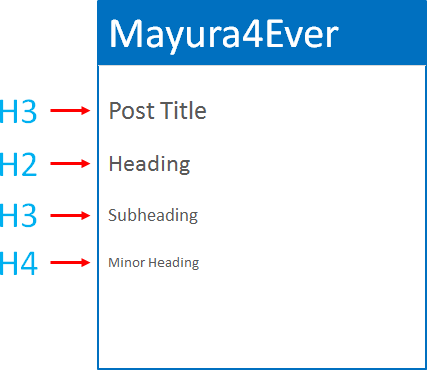
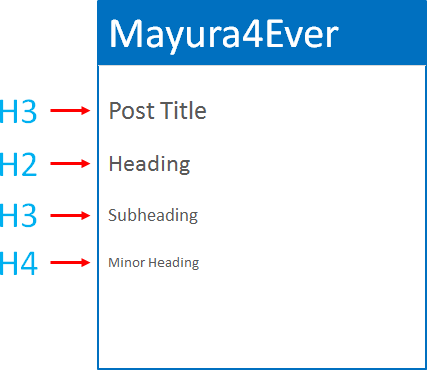
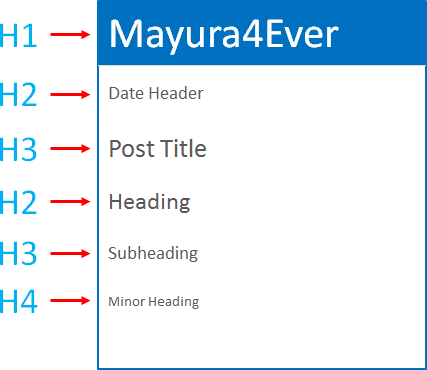
In the post about HTML header tags, I've mentioned that headings available to use in Blogger Post Editor starts with H2 and continue all the way to H4. If you use headings in your content, your heading structure on the page is,

There's some obvious questions. How come H2 comes after H3? Shouldn't the post title header tag be H1?
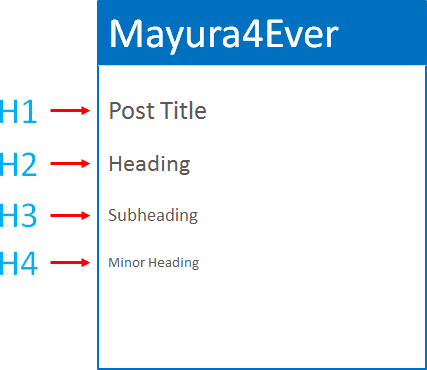
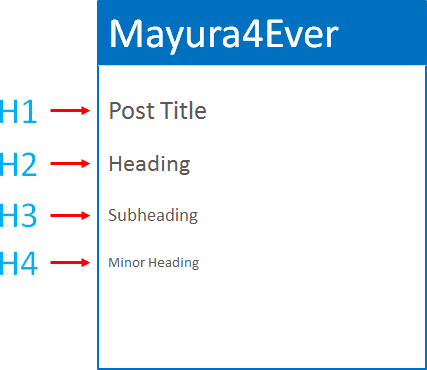
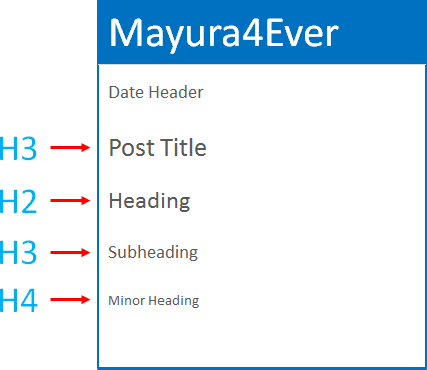
If the post title header tag is H1,

Wow... The structure is much better with H1 header tag for post title. In that scenario, post title acts as a top level heading and content headings falls under that. Isn't it the way that heading structure should be? Let's go and change it NOW.
If the post title is using H1 header tag, it's structurally correct according to HTML standards. The more structural, it's more optimized for search engines too. As you are having H3 header tags for post titles, it's probably affecting on search results negatively? Not at all.
What?!
You are missing the whole picture. You were gazing at the part of your blog. If you need your blog to be more optimized and technically correct according to HTML standards, you need to look at the whole blog structure and how headings were used.

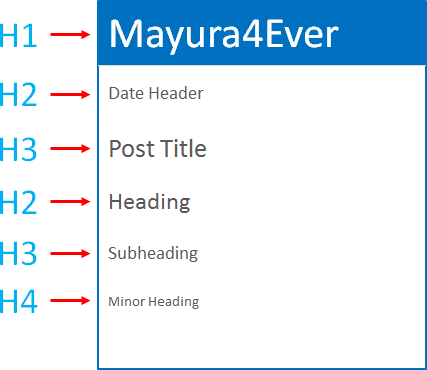
Yeah, your blog title and date header is defined as headings too. They are using H1 and H2 header tags. Still thinking about changing post title header tag to H1?
However, Blogger is using structured data tags / properties in template source code to define headings more descriptively. Therefore even you change the header tags accessing your template, it will be safe for some extent.
Eventhough it is safe with structured data properties defined, if you don't know what you are dealing with or not familiar with heading structure in your blog, don't try to tweak headings just because it says "Post titles should be tagged with H1 for better SEO". It depends on your blog structure. If you don't know about it, it's best the way it is.
If you are familiar with your heading structure, you can go ahead and tweak your post title HTML header tag. But make sure there is no H1 header tags present on the page and no lower header tags such as H2, H3 comes before your post title. Well, you will have to think about your post date header in that scenario.
Let's say you have replaced standard header with a custom blog header and displaying post date in a different way or with no header tags involved.

Then you can safely change post title header tag to H1 in few steps. But, as Blogger applies template changes to every page, once you change it to H1, if your blog homepage lists multiple blog posts, the homepage will end up with multiple H1 header tags listed. Ugh... It's not what you asked for.
Here I'm gonna let you know how to change the post title header tag by accessing your template. Worrying about multiple H1 tags on homepage? You will find the code snippet not to list multiple H1 tags on homepage while having H1 tag for post title on single pages too.
Anyway, as I implied earlier, make sure you are aware of heading structure on your blog before you proceed with changing post title header tag. Shall we?
Post Title
Were you aware that, by default, the post titles in Blogger are using H3 header tags? Yes, it is.

Generally, Top level headings in a web page advised to use H1 HTML header tags. If we take a closer look at a single page in a blog on other popular blogging platforms, we can find the post title were tagged with H1 header tag.
In the post about HTML header tags, I've mentioned that headings available to use in Blogger Post Editor starts with H2 and continue all the way to H4. If you use headings in your content, your heading structure on the page is,

There's some obvious questions. How come H2 comes after H3? Shouldn't the post title header tag be H1?
If the post title header tag is H1,

Wow... The structure is much better with H1 header tag for post title. In that scenario, post title acts as a top level heading and content headings falls under that. Isn't it the way that heading structure should be? Let's go and change it NOW.
Misconception
If the post title is using H1 header tag, it's structurally correct according to HTML standards. The more structural, it's more optimized for search engines too. As you are having H3 header tags for post titles, it's probably affecting on search results negatively? Not at all.
What?!
You are missing the whole picture. You were gazing at the part of your blog. If you need your blog to be more optimized and technically correct according to HTML standards, you need to look at the whole blog structure and how headings were used.

Yeah, your blog title and date header is defined as headings too. They are using H1 and H2 header tags. Still thinking about changing post title header tag to H1?
However, Blogger is using structured data tags / properties in template source code to define headings more descriptively. Therefore even you change the header tags accessing your template, it will be safe for some extent.
Eventhough it is safe with structured data properties defined, if you don't know what you are dealing with or not familiar with heading structure in your blog, don't try to tweak headings just because it says "Post titles should be tagged with H1 for better SEO". It depends on your blog structure. If you don't know about it, it's best the way it is.
When to Change Post Title Header Tag?
If you are familiar with your heading structure, you can go ahead and tweak your post title HTML header tag. But make sure there is no H1 header tags present on the page and no lower header tags such as H2, H3 comes before your post title. Well, you will have to think about your post date header in that scenario.
Let's say you have replaced standard header with a custom blog header and displaying post date in a different way or with no header tags involved.

Then you can safely change post title header tag to H1 in few steps. But, as Blogger applies template changes to every page, once you change it to H1, if your blog homepage lists multiple blog posts, the homepage will end up with multiple H1 header tags listed. Ugh... It's not what you asked for.
Here I'm gonna let you know how to change the post title header tag by accessing your template. Worrying about multiple H1 tags on homepage? You will find the code snippet not to list multiple H1 tags on homepage while having H1 tag for post title on single pages too.
Anyway, as I implied earlier, make sure you are aware of heading structure on your blog before you proceed with changing post title header tag. Shall we?
Steps:
1. Go to Blogger Dashboard.
2. Click on your Blog Title.
3. Navigate to Template tab.

Note: Before editing your template, you may want to save a copy of it. Read How to Back Up Your Template.
4. Click on Edit Template button.

5. Now search for following line of code in your template,
<h3 class='post-title entry-title' itemprop='name'>
Note: If you encounter two search results for your search, stick with the second result.
6. Take a good look at the code snippet where you found above line of code.
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
7. Replace above code snippet with following,
<b:if cond='data:blog.pageType != "index"'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h1 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
</b:if>
<b:else/>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h2 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
</b:if>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h1 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
</b:if>
<b:else/>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h2 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</b:if>
</b:if>
Color Indication Information:
- Post Title Header Tag on Other Pages
This defines what HTML header tag to use for post title on pages except for homepage.
- Post Title Header Tag on Homepage
Here it defines what HTML header tag to use for post titles displayed on homepage. The default tag defined is H2 and you can change it to what you prefer.
- Post Title Header Tag on Other Pages
This defines what HTML header tag to use for post title on pages except for homepage.
- Post Title Header Tag on Homepage
Here it defines what HTML header tag to use for post titles displayed on homepage. The default tag defined is H2 and you can change it to what you prefer.
8. Though we made changes to header tags, we need to be consistent with styles. So, search and replace all h3.post-title with following,
h1.post-title
9. Further, add following CSS styles to your template too.
h2.post-title {
font: $(post.title.font);
margin: .75em 0 0;
}
font: $(post.title.font);
margin: .75em 0 0;
}
h2 a:hover {
text-decoration: none;
}
text-decoration: none;
}
Notes:
* If you defined different value for Post Title Header Tag on Homepage in the code snippet, replace highlighted header tag with the same header tag you have defined.
* If you don't know how to add CSS styles to your template, read Easily Add Custom CSS to Your Template in Blogger.
* If you defined different value for Post Title Header Tag on Homepage in the code snippet, replace highlighted header tag with the same header tag you have defined.
* If you don't know how to add CSS styles to your template, read Easily Add Custom CSS to Your Template in Blogger.
10. Once you done with changes, click Save template button to save changes.
Enjoy :-)
15 comments:
Very awesome tutorial Mayura! Gladly passing it along!
Even though I am not on blogger, I can easily see how useful this information would be for others.
Great share buddy, waiting for your next one since I couldnt put this to much use for myself :-)
Hey Praveen,
I hope it does too and mostly I've written it to keep folks away from a SEO myth they might have in regarding to post title mate :)
Ha ha... I know that as you are on WordPress mate :)
Thanks for coming by and sharing your thoughts about this post Praveen :)
Cheers...
Hi Mayura,
Great share!
you have done wonderful job for Newbie bloggers who runs on Blogging on Blogger platform. thanks for writing and Sharing with us :)
Keep updating and stay rocking ;) :P
-Mosam
Hello Mayura, As always a very nice tutorial and easy to understand thank you so much for providing such helpful information, Great job
Gosh Mayura your tutorials are awesome. It looks easy to do but I'm so intimidated by HTML that I can't learn it...is that weird? :) I know I have to learn it some day but for now I tend to keep my distance :)
Thanks for showing us step by step, I'm sure every Blogger user out there will thank you for it :)!
Hi Mayura,
Thanks for another great tutorial. I wonder how long does it take you to research all these information and come up with those great posts.
Since I started blogging, I started with Wordpress and it is the only platform I used so far and it automatically tags the Post Title as H1 and then I use H2 and H3 etc...
Thanks Mayura for sharing this great information and I envy those bloggers using the Blogger Platform because they have a great teacher and resource here. I hope you have a great weekend!
Be Blessed,
Neamat
such a nice tutorial thanks for sharing it! although it looks quite complicated to me, actually that's why I always prefer the content management system of Wordpress, it is the most efficient combined with the Thesis framework which has got really cool mobile layouts as well.
Awesome article Mayura. You have dealt everything very accurately. Keep posting such stuffs on regular basis. You are doing an exceptional work.
Hi Mayura,
Nice blog. Much impressed. I use H1 post title header tag for both other pages and home page. Does it sound any problem Mayura?
Hi Sebin,
Thank you for your kind words mate :)
Well, the best practice is having one H1 tag per page. Especially for post pages. Even if it's home page, having multiple H1 tags is not recommended Sebin. I mean, if you wanna follow HTML standards.
Even search engines follow HTML standards mate. So, unless you are using customized template, having the default heading structure is optimal and won't hurt in ranking mate.
If you made changes to your blog template and removed / changed existing HTML header tags, think about your heading structure again and apply them wisely.
Hope it helps :)
Cheers...
Successfully changed Mayura :) Million thanks for your advice!
Cool! You're welcome Sebin :)
Cheers...
h2.post-title {
font: $(post.title.font);
margin: .75em 0 0;
}
dude this not my template
Hi Durga,
Probably, you may using a custom template or made changes to your template earlier. Try searching .post-title instead and see if you can find a similar CSS style :)
Cheers...
Post a Comment