
"Now all you need to do is copy below CSS code snippet into your blog template and it will turn your background color into green." Are you familiar with such instructions? If you have been visiting my blog for a quite time, you might have heard of it for sure when it comes to tutorials related to design. If you are looking for customizing your blog's look and feel, CSS (Cascading Style Sheets) is where you need to focus on, 'cause HTML alone doesn't help on styling your blog template. That's where you will need some knowledge in CSS or else you need to know where to use CSS code snippets provide in tutorials on web space.
Quite Risky
So far I've been instructing my readers to use CSS codes directly by editing the blog template. Yeah, it's a risky approach but I was always here to help you if something went wrong. Some readers were taking the risk and made necessary changes as they needed it on their blog. But still I know some bloggers out there who cares the most about blogging and wouldn't like to touch their template as they think it might lead to a chaos where they have to put more effort on fixing their blog issues instead of keep blogging as they used to. But when it comes to advanced design techniques, you need to touch some source codes ;)
Edit Template? No More...
Fortunately, now you don't need to touch your template if you need to customize your blog design with CSS code snippets. Wondering why? Blogger is being user friendly with a cool feature - Custom CSS. If you were a blogger who wouldn't touch your template for any reason even to insert a simple CSS code snippet to make necessary design changes, now you don't have to go for it and not anymore.
Blogger has a space for you to add any sort of custom CSS code snippets to your template and all you need to do is copying and pasting the code snippet. The best thing is that once you add the custom CSS code there, the changes will be reflected in the preview mode before even you save new changes to your template. So it allows you to play with CSS codes safely without spoiling your template and you can apply only if the code snippet works as you expected. It's very safe indeed and you don't need follow safety tips like you would do when you have to edit your blog template. How interesting is that? ;)
Would love to start customizing and makes necessary changes to your blog template with the help of custom CSS feature? Let's get to know where to start.
Would love to start customizing and makes necessary changes to your blog template with the help of custom CSS feature? Let's get to know where to start.
Steps:
1. Go to Blogger Dashboard.
2. Click on your Blog Title.
3. Jump to Template tab from left pane.

Note: Before editing your template, you may want to save a copy of it. Read How to Back Up Your Template.
4. Click on Customize button beneath your blog preview.

5. Now you will be directed to Template Designer. Jump to Advanced.

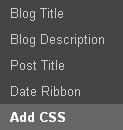
6. On the next pane, click on Add CSS tab.

7. Now on right pane, you will see an empty text area. This is where you gonna add custom CSS snippets. Just add your CSS code snippets and you can see any visible changes below in the live preview.

Note: If you wanna remove or change any custom CSS snippet you have added, you can do it here as your CSS snippets are visible all the time unless you change or reset your template.
8. Once you finished with adding CSS snippets, click Apply to Blog button to make changes.
Enjoy :-)



oh simply easy strightforward method, but i never used it, will see it someday
Ah...we have that in the WordPress blogs too, though I am ALWAYS pretty scared of using CSS codes anywhere and everywhere Mayura!
I guess it just frightens the life out of me to think what would happen if I go wrong wth the codes and might just all that there exists presently on the blog. I just know a very little about changing a little of the font size, including headings sizes, font colors, spacing, background, though not going much into the real CSS. But yes, when I was on Bloggers, it was simpler, though again CSS was never something I ever touched unless someone like you gave it all away easily in such understandable steps :)
Thanks for sharing this one, which I shall surely share with my friend's, especially those who are on Bloggers.
Very nice tip for bloggers! I try not to dabble too much with css coding. Kinda scares me
Hi Mayura,
Thanks for sharing the information.
I have played alot with css files with codes but i even in the beginning was scared to touch that but i have one domain which i am not working on so i started experimeting on that and i found that there can be alot more changes we can do with the look of our blog.
Thanks again Mayura for sharing the information with us.
Shorya Bist
From Youthofest
thanks for sharing friends this is good information
Hi Mate,
I hope you find it easy when it comes to make changes to your blog with CSS code snippets :)
Thanks for coming and commenting on this topic :)
Cheers...
Hi Harleena,
Absolutely dear :) On WordPress you have to save changes and view your blog for changes. Blogger allows users to see imminent changes prior to saving the 'em and users can save changes only if it reflects necessary changes in live preview. That's cool and less risky, right? :)
I know many folks try not to touch codings dear :) They are right as they don't wanna mess with their design.
That's very nice Harleena :) Knowing 'em can be very helpful though you are not into designing or so. If you know how CSS works, you just need a reference to work on and improve your knowledge on it :)
Thanks for coming by and sharing your thoughts on usage of CSS dear :)
Cheers...
Hi Brenda,
Ha ha... Well, it's directly affects on the design so need to be careful when applying changes dear :)
But it doing it wrong won't kill you but help learn something new though ;)
Thanks for coming over and sharing your thoughts Brenda :)
Cheers...
Hi Shorya,
We all do mate :) I wasn't comfortable either but need to play on.
That's a nice move as you experiment with a blog that not being used :) Experiments needs there to learn about CSS for sure mate. Now there are resources we can play with CSS live too :)
Thanks for coming by and sharing your thoughts and experiences on working with CSS mate :)
Cheers...
You're welcome Rohmad :) Hope you will find it helpful to make changes without being much risky.
Thanks for your compliment :)
Cheers...
Hi Mayura,
This looks like a great tutorial for bloggers. I am just scared to play around and mess with my blog. It scares the hell of me when just try to fix something. Does it work the same way in wordpress?
Thanks for sharing this valuable information Mayura. Always learning new stuff here. Keep it coming.
Be Blessed,
Neamat
Hi Neamat,
I get it there dear :) We don't wanna mess up with our blogs, right? Well, when it comes to WordPress it's kinda risky there as you can't see changes before you apply CSS code snippets dear. I haven't come across such a plugin either. May be there is a one but don't know yet for sure though.
It's not a big deal if you know basics about CSS. Else people afraid to unless there is correct instructions :)
Thanks for coming by and sharing your views on working with CSS dear :) I really appreciate your compliments there too Neamat.
Cheers...
HI Mayura
Great information!
I was, and till now scared of touching this CSS code in wordpress, I really don't know what will happen if the change is not done at the right place. There is no control of the source code in wordpress, so its bit risky for me.
Thanks for sharing this from your tech university.
Sapna
Hi Sapna,
Blogging is an ongoing process for most of us so we don't like to see it broken and find readers couldn't interact well there, no? :)
Well, on WordPress basically you have to apply on and see if it works or you just broke it. Not sure if there's a function like on Blogger. If so that would be very easy for everyone to play with CSS safely there dear :) The risk is bit higher there for WordPress buddies when it comes to CSS applications Sapan.
Thanks for coming by and contributing your thoughts on CSS applications dear :)
Cheers...
I was always afraid of using that Mayura, thanks for the nice tutorial on it. You are the tech King! I'd love to see more on CSS coding :)
Hi Mayura!
Looks easy enough, makes me want to switch back to blogger again sometimes... ;)
Hey Mayura
CSS is on my list of things to get to know.
I'm always wary of doing anything directly to the WordPress setup but the theme I'm using allows custom CSS so I may give it a go one of these days.
It's a shame that there isn't a preview mode on WordPress like there is on Blogger. That would sure come in handy.
There's a plugin called Theme Freeze that allows you to make changes to your theme via the dashboard without any visitors seeing them live. That should come in handy when I do have a go!
Hello Mayura great post, when I first started blogging I was using Blogger, now don't get me wrong I love Google and everything they stand for.
What I did not like is the interface for Blogger because for me it was lacking features as well and template designs.
I mean sure you could import a template and Install it but I was still not happy with the overall look. One of the reasons I decided to leave blogger was because I was having trouble with the widgets and could not make any changes for over a week.
There was really no support and the little support that you got from Google forums was not much help at all.
Now you know as a blogger and not being able to access your site and make any changes for over a week is just not acceptable. So I packed up my content and sweep-ed up Google interface and hoped on the WordPress train to glory. :)
Well the rest is history and I don't regret the move.
WordPress is so much easier to edit and make any changes to your themes plus there is so much support with using StudioPress themes you would not believe.
Thank you so much for a great post my friend. Have a wonderful weekend.
Brenda CSS is great once you understand how it works. StudioPress makes it so much easier to understand. I make changes all the time to my templates..
Mayura changes are good because you learn, I can't stay out of my template I'm always making changes.
The template I'm using right know at Creativebloggers.net I customized my self because if you look at the Studiopress Streamline themes it does not look like the one displayed on their website.
It applies to me too Rob ;) I like making changes to template.
That's wonderful to hear you have it customized mate :) You know, it's just we can't stop doing it, eh? ;) Learning and experimenting is always helpful.
Gotta see StudioPress themes and again yours ;)
Cheers...
Hi Lisa,
That makes you more comfortable in making changes without messing with your template Lisa ;) You can start with changing colors or so there. W3Schools is a very good resource for your to start with.
Sure, more CSS posts lined up dear ;)
Thanks for coming by and sharing your thoughts on this feature Lisa :) I really appreciate your compliment here too dear :)
Cheers...
Hi Jan,
That's quite easy there on Blogger mate :) I think you can explore WordPress for such a plugin or so. Anyway I don't think you need it as you already know how to play with CSS ;)
lol :D You better create a blog about photography then. It will worth ;)
Thanks for coming by and contributing with your thoughts on it Jan :)
Cheers...
Hi Tim,
I think bloggers need to know basic CSS mate :) That will make things easier when it comes to customizing.
Yours allow custom CSS? :) That's very cool. I think it depends on themes on WordPress. Right?
Me neither seen such a feature on WordPress so far mate :) May be we don't know about it. Time to give plugin directory a search ;) In Blogger, that makes really easy as no one need to go ahead and mess up with the design.
Oops... I didn't know that Tim :) Thanks for sharing here. That's quite similar and very helpful for ones on WordPress for sure as there are no such in-built functionality there. Hmm... Theme Freeze. I hope WordPress buddies here would be grateful for that mate :)
Thanks for coming by and contributing here with your thoughts and experiences mate :) Appreciate your suggestion for WordPress users too Tim.
Cheers...
Hi Rob,
Ha ha... There's nothing wrong with you mate ;) I think many do. However WordPress has many features that Blogger lack of. But still I love Blogger and that's why I stays with it :)
Blogger made a lot of changes very recently Rob :) If you log in to Blogger, you can see new UI and options it has. I just online for 2 years, so I don't know what was happened back there. But when it comes to template, I feel that's much easier to customize with HTML and CSS. That's how I do though :)
I agree with your when I start off, the support is not impressive. But now it's much better and there are lot of resources to count on too.
However when it comes to WordPress, it's much easier with the collection of plugins they have. I think it's about how we accept blogging platforms and embrace the available features :) Let's see what improvements to be made for Blogger in coming days.
I need to give a look for StudioPress and see yours for customizations you have made Rob ;)
Thanks for coming over and contributing here with your views and experiences you had with Blogger and WordPress Rob :)
Cheers...
Hi Mayura,
I have a Wordpress Blog and I even get scared putting in a plug in. As you know I'm a little phobic about these things lol! But this is a great tutorial, as usual!
But I'm pretty lucky because the guy who set my blog up has a life long (whatever that means) support. If I need any changes I put in a support ticket and he does it for me at no cost bless his heart!
But how can I ever tell him what I want if I don't understand it right? This overview gave me knowledge of a CSS code. I thank you!
Donna
Mmm this is seems like pretty easy. And I think I should try this soon. :) Thank you for this great info dear. :) It'll help a lot to any blogger!
Hi Donna,
Ha ha... But I've seen how you have made it recently dear ;) Though you might be not much familiar with CSS, I don't think you would be scared of plugins again.
That's very easy as you have the guy behind it whenever you need it Donna :) Very good point there. It's always better to being familiar with your blog as you go through and though you can't do it yourself, you can let him know what you really expecting.
I can understand that as my clients get stuck sometimes when they explain what they need exactly when it comes to designing ;)
Thanks for coming over and sharing your views on CSS application dear :)
Cheers...
Hi Chathu,
Very convenient when you need to add custom CSS or play with your design ;) Especially as it reveals changes in front of your eyes before you think about saving changes.
Hope you will love it over at Blogger as you are familiar with some CSS :)
Thanks for coming by and sharing your views on custom CSS feature Chathu :)
Cheers...
Hi
HI Mayura,
Very interesting article! I never cease to be amazed by what you can do with the amazing Wordpress template!
Thanks for the tips - may have to have a go!
~Robin~
Hi Robin,
Actually it's a feature of Blogger blogging platform mate :) You can find some alternatives for WordPress as you go through comments here of WordPress friends, but yet lack the whole functionality though.
Thanks for coming by and sharing your views mate :)
Cheers...
Oh yes!!! My bad! lol - Showing off my ignorance again! ;-)
Gotcha :D lol... No problem mate :) Sometimes folks get confused with the word "Blogger" if not much familiar with the blogging platform.
Cheers...
Hi Mayura,
Now this was a tricky post for me. I've heard of CSS, but never really knew what it was. I thought it was kind of like HTML, but maybe not, eh?
I can certainly tell that you gave another one of your awesome step-by-step tutorials for the Blogger users. I'm sure that will be helpful to a lot of people!
I wonder how this process would work on WordPress. Hmm. You've got me curious now. :)
Thanks for another wonderful post, Mayura! I always like visiting your blog!
Have a good one!
Jess
Hi Mayura,
As you know I have a Wordpress blog, but this is a great tutorial for those using Blogger.
This reminded me that you are using Blogger. Do you mind telling why? I was wondering, Mayura :)
Hi Sylviane,
Ohw yeah dear :) Here it comes for Blogger, but you can find some alternatives for WordPress through some comments here.
First off, I've chosen Blogger out of other platforms as I feel it's go with my preferences and my blog started with writing series of Blogger tutorials Sylviane :) Still I do as you can see, but now I extended it to write about blogging and Web tips too dear.
If I was on WordPress, I'd rather write about WordPress tutorials I guess ;)
Thanks for coming over and sharing your thoughts Sylviane :)
Cheers...
Hi Jess,
You can start exploring about CSS on W3Schools.com or such online resources dear :) HTML is about functionality of a page and CSS is all about designing. The both need to be together ;)
I hope Blogger users would find it as an opportunity to start playing with CSS as they don't wanna worry about things go wrong here :) Live preview is here for 'em.
On WordPress, you have to access CSS coding directly and make changes Jess :) Not a big deal but can ruin your design if you don't know what you are doing. I have no clue about such a plugin offers live preview before make changes. Search continues though :) You can find a similar alternative in Tim's comment.
Thanks for coming over and contributing your thoughts on this Blogger feature Jess :)
Cheers...
I'm able to add some CSS but not others! Right now I was able to add a CSS for aligning the blog header, but when I go to add code for other things (margins, etc.) it's not working. And when I go to Edit Html the search box isn't working. Any thoughts on why this may be?
Yay! Thanks for this! :D http://pinayotaku27.blogspot.com/
Thank you SO much!!!!
You're welcome Willow :)
Cheers...
HELP! I ADDED A CSS CODE I WANT TO REMOVE-I CAN LOCATE IT BUT WHEN I DELETE IT THERE IS NO WAY TO CLICK THE APPLY TO BLOG BUTTON. ANY IDEAS?
Hi Danielle,
Oops... You have more custom CSS codes added to your blog too dear?
First off, you can try clearing your web browser cache and logging in back to your Blogger account. See if you can remove the CSS code successfully.
Else, you will have to do it by editing your template. Search for the exact CSS code within your template and remove it. Before all that, you need to backup your existing template though.
You can find more information here if you are not familiar with editing your template ~ How to Edit Your Blogger Template :) If you have any questions, don't hesitate to ask at all.
Hope it will help :)
Cheers...
quite good post.
Hi Deepak,
Thanks mate :) Glad you could use a help on implementing CSS on your blog.
Cheers...
Very dope, thank you! Any tips on changing the titles of static pages? The option seems to have disappeared when applying Dynamic Views.
You're welcome :) Woah... I've got the option here even with Dynamic Views too.
To change the styles of Static Pages alone, you will have to use conditional statements. You can learn about them here ~ How to Show/Hide Elements on Different Pages in Blogger :)
i was trying to customize #allHolder css but its not working in my page . Pls help me
Hi Abhay,
Did you try using !important CSS declaration on that style? It may work.
Hope it helps :)
Cheers...