
I know, as a blogger, you care your blog design, template or theme you use on your blog. It's reflecting your personality in a way, don't you think? If you are on Blogger platform, there are different sorts of themes you can use for your blog. Most of them are layout templates where you can arrange widgets on your layout easily and I have no doubt that you have heard about wonderful addition of new templates too - Dynamic Views. Have you been using dynamic views with its all glossy and interactive features and enjoying the latest web technologies it use? If you do, you probably need to take different routes to make some changes there. Now let me ask you - Did you ever wanted to add a header image for your blog configured with dynamic views?
It's Possible
Do you think it's impossible as it doesn't work the way it works for layout templates? But nothing to worry about. You can have a header image you like but there's another way out. The thought didn't crosses my mind to write about. But recently a reader, Dilek Turan, came up with this question for me via a comment under the post that I've written about customizing the blog header. But as the route was not valid for dynamic views, I had to explain it. I was wondering why I didn't talk about it until now, but now here I am gonna help you out with it. Better late than never, right?
Get Your Header Image Ready
Unlike in layout templates, on dynamic views, the room for a header image is limited. Actually it's more like a header bar and you need to make use of the space available there. Let me share some information about how you need to have your header image created before you jump onto the tutorial.
When you selecting a header image, make sure it has height of 65 pixels. No more or less. Keep it that way and consider the width too. You can use the width of your blog for header image or actually don't need to worry much as you can let the image repeat horizontally. However your header image will be placed behind the blog title on header bar. If you feel you need to remove blog title from the header not to interfere with the header image or your header image already have the title mentioned, then here I'll let you know how to get rid of the header title text too. Well, let's talk about all the tricks while proceeding with the steps below. Now time to get your blog a attractive header.
When you selecting a header image, make sure it has height of 65 pixels. No more or less. Keep it that way and consider the width too. You can use the width of your blog for header image or actually don't need to worry much as you can let the image repeat horizontally. However your header image will be placed behind the blog title on header bar. If you feel you need to remove blog title from the header not to interfere with the header image or your header image already have the title mentioned, then here I'll let you know how to get rid of the header title text too. Well, let's talk about all the tricks while proceeding with the steps below. Now time to get your blog a attractive header.
Steps:
1. Go to Blogger Dashboard.
2. Click on your Blog Title.
3. Jump to Template tab from left pane.

Note: Before editing your template, you may want to save a copy of it. Read How to Back Up Your Template.
4. Click Customize button beneath the blog preview.

5. Now you will be directed to Template Designer. Jump to Background pane.

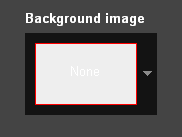
6. Click on the box under the Background image option.

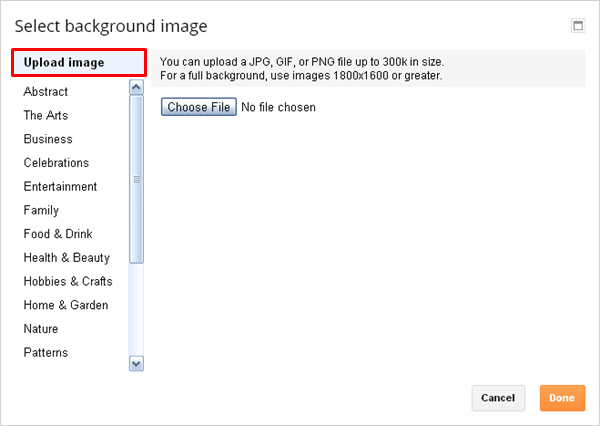
7. Navigate to Upload image from pop up box.

8. Click Choose File button on right.
9. Select the header image you wanna use from your computer and click Open.
Note: Make sure the height of your header image is 65 pixels.
10. Now you might see your header image is all over the blog. Don't panic. Click Done button on pop up box after the image get uploaded.
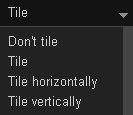
11. Now click on drop down button with Tile option. Select Don't tile if your image fits with the blog width or select Title horizontally if it's shorter than your blog width to tile image horizontally to cover the width.

More Information:
* Use Alignment drop down button to manage alignment of the header image there.

* Click Remove image link if you need to remove your current header image.

* In case if you wanna get rid of your blog title on header bar, add following CSS style code just before the ]]></b:skin> line in your template.
.header-bar {
display: none !important;
}
display: none !important;
}
Note: If you don't know how to edit your template, read How to Edit Your Blogger Template.
Enjoy :-)


