
Hmm... Now social sharing is very common. Isn't it? Social Media helps us to connect with our friends and family very quickly and easily. As we explore online and find very interesting content, we tend to share them with our friends on social networks. Well, what if you are a blogger? Then you have to share your own content with your friends and subscribers, right? It could be any social network you are engaged in. Let me narrow down here. Do you share links on Facebook or like online content using Facebook Like button? Can you recall a day that Facebook couldn't able to populate the preview of the link you have been sharing or liking?
What is Link Share Preview?
I think that's a simple question. Whenever you like or share a link of a post, article, video, image or any kind of online content on Facebook, you will able to see a preview as displayed right below. Simply, if the preview is available, viewer will be able to see what you have been reading, liking or sharing with them. But if not, you have to provide your own description with it. However, the preview helps in most cases, don't you agree?

Preview is Not Working?
Yeah... It can be. May be you haven't witnessed such yet though. Anyway, Facebook may not able to retrieve relevant information to generate a preview when you liking or sharing a link or URL. So instead of a rich preview, you will see a broken preview. Here's how it looks like when Facebook couldn't able to pull the necessary information relevant to the shared link. Same applies when you like content using Facebook Like button too.

What Could be the Causes?
Most common reason for a broken preview would be that the link is already dead or removed from the web. Isn't it obvious? ;) If it's live, then there are few possible reasons, I can think of.
The link is not public - Yeah, if the link you are sharing is not public, the share preview can be broken. For example, think of a team blog which restricted only for certain users, so Facebook can't crawl it at all.
The link has no metadata specified - If the page or link has no sufficient metadata associated, then Facebook or any other bot could find it hard to generate a rich preview for the content. It may scrap some information though. Also Facebook has been offering Open Graph protocol to personalize pages on the web, so publishers can specify which information should be included in the link preview on Facebook. Now this mark up is widely supported.
Well, you can take care of above causes easily by just making URL public or fixing metadata or using Open Graph protocol, only if you have permission to do so. But now I'd like to mention a cause which I wanna talk most importantly.
Facebook's URL Cache
What is Facebook's URL Cache? Usually if someone publish content online and share on Facebook first time or Facebook crawls that URL first time, it fetches mark up information associated with the URL to generate the preview. The fetched information at that process is known as URL cache, and it will be saved whether it could able to fetch information properly or not regarding to that specific URL. And will be used whenever someone share that same URL again on Facebook. So Facebook won't fetch information again from source URL, but use saved cache to populate the preview whenever someone share that same URL again on Facebook. It improves performance of generating the preview. The same cache will be used when someone likes that content via Like button to generate preview on his/her Facebook profile.
As it uses saved cache, what if Facebook couldn't generate information properly at first time it crawls or access URL? Simply, what if it gives a broken preview? Then thereafter, Facebook will display same preview for that unique URL and you will see same preview when sharing exact URL.
Rebuild or Refresh Cache
There are few other methodologies you can try out in this scenario to make this preview works for you and thereafter. But I'd like to mention what I've been doing in such a scenario. I have experienced this issue when I share my own blog posts few times earlier though I have metadata implemented on my blog and also when sharing other post links of my friends and popular websites. If a URL or link has a cache generated by Facebook which reveal a broken preview, then best solution would be rebuilding or refreshing the Facebook's cache of that particular URL. You would ask - "Can we do that?". Yeah, we can.
Facebook has a tool named as Facebook Open Graph Debugger aka Object Debugger, which helps developers to analyze mark up information and errors associated with content pages online and to test out related Open Graph actions related to Facebook applications used on web pages.
Facebook Object Debugger
Facebook has a tool named as Facebook Open Graph Debugger aka Object Debugger, which helps developers to analyze mark up information and errors associated with content pages online and to test out related Open Graph actions related to Facebook applications used on web pages.
Now don't be scared. You don't wanna be a developer to access this tool. It's a simple process as you just wanna rebuild the cache to populate preview for a certain URL or link. Let me show you how simple it is and you will find it very helpful if you find a link has a broken preview on Facebook.
Steps:
1. Navigate to Facebook Object Debugger page.
2. Now input the URL you need to generate a preview in the given text box.

3. Click Debug button.
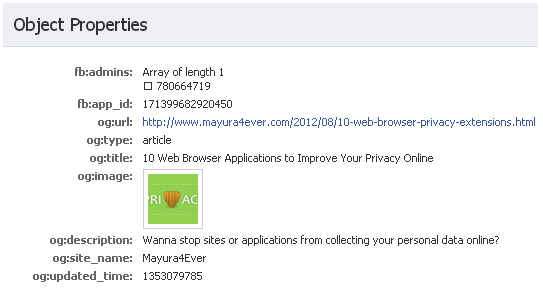
4. Now it will start fetching information from your given URL and display preview information it fetched under Object Properties heading. These information will be saved in the Facebook's URL cache by overwriting previous cache it had and will be used whenever someone like or share exact link again on Facebook.

You can simply refer to each property to see if information fetched correctly or still missing. Basically, for the preview it will use,
og:title - Title of content
og:image - Default thumbnail image displayed in the preview
og:description - Description of the content
If these basic information is missing, possibly the content has no associated metadata or mark up defined for that properties to fetch and include in the preview. Well, you can try again if it's not succeeded first time.
5. Once you see the information is properly fetched here, open or refresh Facebook website again and share your URL or link. Hopefully you will find the preview is working.
Enjoy :-)


