
Embedding YouTube Videos
When you are maintaining a blog, you know that 'a picture tells more than a thousand words'. Using pictures adds readability to your blog. It makes the whole reading experience better for your visitors. A video adds even more to the fun, provided it adds value to your posts subject.
YouTube is the number one video provider and there's a video available for just about any subject. Just add a link using a wizard (add media / video) on your favorite blogging platform and you are done. Easy as that!

YouTube for the Masses
There are a few things you have to consider when you use a YouTube video linking in to your site.
● You have no control over the video once you linked it. The owner can do as he or she pleases and remove the video without notice.
● YouTube can remove any video without any notice.
● Copyright issues. Especially when you are using links to music videos on your blog, YouTube videos may not be licensed to run in the country where you are located, or your readers are located. Bummer. They will end up staring at nothing...
Video sharing has become one of the fastest growing activities on the Internet. All major Social Network Platforms, like Twitter, Google+, FaceBook, MySpace (especially the new version) will depend on sharing the video goodies.
Embedding a Video from YouTube
Embedding a video is usually done using the <iframe> tag in the HTML version of your blog post. Sounds complicated – maybe, but it's not. Really. There's 'all you ever wanted to know about iframe's and you were afraid to ask' at the W3 Schools site. Iframes are said to become obsolete in a few years, but I think they are still safe to use, because a gazzilion sites all over the Internet depend on iframes.
In it's simplest form using an iframe in your HTML page coding looks as follows:
<iframe src="http://<LinkToThatAwesomeVideo>"></iframe>.
See? Not to hard to do really. But as always the YouTube people do the harder work for us, because they want us to share the videos. Let's take a deeper look in the embedding options YouTube has to offer.

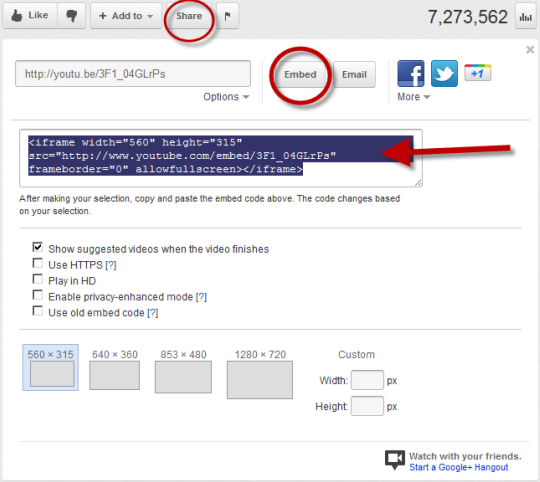
The most common options on this screen are pretty straightforward. In order to get the right code for embedding a video click 'Share' followed by 'Embed' and the basic embedding code is generated for you. From there it's just copy and paste and you're done.
The main options are:
● Show suggested videos when the video finishes - Uncheck that option if you want your readers to stay focused on your content.
● Use HTTPS - Use this option if you want the video to be shared using an encrypted connection. This is typically used to provide enhanced privacy and security for services like web browsing, e-mail and instant messaging.
● Play in HD - Play in high definition. Bear in mind, that some of your readers are on slower internet connections and may not be able to watch video's in High Definition.
● Enable privacy-enhanced mode - Unchecking this option will allow YouTube to use cookies on the visitors computer.
● Use old embed code - Checking this option will generate 'old style' embedding code using the <object> tag instead of the <iframe> tag.
● You can also set the dimensions of the playback frame. In this case we picked 560 x 315 pixels. You can choose your own dimensions. For instance 640 x 360.
Here is the code we are going to use for this demo. Why this video? Because I like it. That's why. Here is the code:
<iframe width="560" height="315" src="http://www.youtube-nocookie.com/embed/LuDN2bCIyus" frameborder="0" allowfullscreen></iframe>
As you can see, there are more options available, and here is the result when this code is embedded in the HTML code of your post:
Or smaller, let's say 280 x 157
Now you can even embed a video in your sidebar. Just add a text/html widget to your sidebar and copy and paste the embed code in it. Presto. Just keep in mind to keep the ratio of the dimensions as close as possible to the original.
I recommend you use W3 Schools Tryit Editor to get the hang of things, before you decide to use it on your site. Now git and start embedding vids!
About Guest Author
 |
Jan Bierens from JanBierens.com is a Blogger since May 2011. Working in the ICT business since December 1997. Curious. Google and Social Media Adept. Owner, Editor, Janitor, Pizzaman and Author of The JanBierens dot Com. Doing my thing to the max in the Blogosphere, trying to entertain, question, baffle people. *This* is your daily dose of cereal with nuts! "In Heaven all interesting people are missing".
| |
| Find Me: Twitter | Facebook | Google+ | Technorati | ||
20 comments:
Informative video Jan and Mayura!
I've often seen the option of embedding videos, though never really tried them out because I fear codes! I normally change a few words to add them to my blog. I guess I tried it once and it worked after adjusting the size. :)
But yes, sometimes the video size needs adjusting, though sometimes no matter how hard you try the size doesn't fit in, or perhaps I need to work on that part as yet. Never really tried embedding a video, though would try it out the next time thanks to your information about it.
Thanks for sharing.
You are welcome, Harleena. Trust me, once you get the hang of it, you'll find it easier to embed video's and use them in sidebars or other places on you blog.
If you would have a promotional video about yourself and put a resized version of it in a sidebar, it would be available from every page on your blog. Just piddle around with the options. .
Hey Jan,
Very informative I'd say. Especially, everyone embed YouTube videos should be aware of the facts you mentioned there. Though it works for some countries, it may restricted from others. Oh boy, I wasn't aware of it either when I feature videos every weekend. I just pick up ones working for me. Is there any way we can easily check it out Jan? You are saving me here :)
I think explaining embedding options will really help out. Users just grab the embed code without changing extra options and feels like they are advanced options. Well, no more.
Tryit Editor is very helpful. Oh... Thanks for mentioning it. No one needs to mess up with code in their blog, but here they can play and make sure it's working prior to embed in blogs.
Thank you so much for contributing to Mayura4Ever with your informative post mate :) YouTube is a popular topic and embedding is much popular among bloggers. I hope this gonna help many of 'em and learn what iFrame is. I'm really glad you reach me out with this post. It's a surprise for me ;)
Cheers...
Hi Harleena,
Now... You don't wanna be fear of codes on YouTube ;) You know what embedding options do. Just select options you need and code will be ready for you. Simple and easy ;) Well, aware of country restrictions too dear.
Thanks for stopping by and sharing your video embedding experience dear :) I hope you will conquer fear of codes ;)
Cheers...
You're welcome, maybe this link http://apiblog.youtube.com/2011/12/understanding-playback-restrictions.html will give some more understanding about the restricted playback options for YouTube Video's.
This link contribetes to this post, so I guess it's ok to post it in this comment.
Hello Jan,
Very good tutorial, as I am sure still many people have no idea about how to embed a you tube video on their site.
Great guest post, Mayura :)
Awesome tips Jan! I use a plug in to add a video to my blog. Just post the link and I'm good to go. This way, is also great to know! Thanks for sharing it!
Thanks Jan ;) I'll look into it mate.
Cheers...
Great post, Jan! Like Brenda, I use a plugin so I just add the link to my blog post and I'm good to go. But adding the code does give you more control over the size of the video, etc.
True, and that's only part of the fun. That way you can control the way the video is presented in your precious posts!
Thanks Brenda, Ever thought about embedding a video in as side - bar on your blog? ;)
You're welcome, Sylviane.
It's not hat hard once you play a little with the option YouTube itself offers. After that it's experimenting...
Hi Brother
Very good post and Thanks for sharing.
how to get a vanity url for youtube like you
thanks
Hi Rahul,
You need to get a username on YouTube mate ~ Create a Username.
Thanks for commenting :)
Cheers...
Hi Jan,
Great post and one that I hope people take note of as we need people to start adding videos to their blogs. We really want people to start creating them as well ;) Which is why i hold video blog challenges.
As I create a lot of videos for my blog i use an embed code that holds the same width etc for every video. So I just grab the video link and insert it in the code then add it to my posts.
The reason for this is that it saves me having to format each video as well the fact that it allows me to switch between normal view and HTML without stripping the codes out.
I've added a new video yesterday, which is a tour of Simple Traffic Solutions.
Thanks for the details Jan, I'll be thinking about the video for the sidebar of my blog.
Barry
Hi mayura
I want URL without "user".
ie youtube.com/username. not youtube.com/user/username
Thanks
Hi Rahul,
It's channel name. Your username will also use as the channel name. Once you select username, append it and see :)
Cheers...
Hi Barry,
A sidebar located video (promotional) can be an eye-catcher, because it shows on every post. For that you have to use embedding in order to be able to adjust the dimensions of the vid to the desired width.
Be sure to leave the aspect ratio on the vid in tact unless you want to show up as a real skinny (or fat) guy!. )
Embedding iframes onto a blogger page is one of the easiest things that anyone can do. I used to do it a lot, but more recently I haven't been embedding a lot of videos.
However, Blogger should really update adding a YouTube video via the post editor, as when you post it the video is really small.
Hi Jan Bierens,
This seems so easy after you described it. :) And it's pretty good to know how we can set the size and type (as HD videos) in our web site. Thanks for sharing this Jan, and you've very clearly described it too.
Post a Comment