
Blogger is a free blog publishing service help bloggers to spread their voice over the world. It doesn't matter what platform you are in, still you are fond of personalization. You will change particular settings available to find best matching on your blog and theme. Else you will apply changes and tweak your template or theme referring to external sources. Have you been customizing your Blogger template lately? As you explore through your template, one element you can find is the post date header. It's an element which reflects the published date of your posts. Would you like to touch and customize the date header on your blog?
If you are not much familiar with the term "Post Date Header", here's you can find what it is. The below screenshot identifies date header and you can find it above your post titles.

By default, Blogger doesn't show date with each of your posts. It will list your posts according to published date and if you have published more than one post on a day, all of that posts will listed under one date header. Anyway, if you wish to display date with each individual post, we have discussed it earlier in another tutorial and even you can remove post date header if you need to. Blogger allows you to change your date header format to be par with your requirements and to match with your theme. You might like your date to be detailed which is more longer or else even more shorter with only numbers in it. What would you like to have on your blog? Let's do it.
Steps:
1. Go to Blogger Dashboard.
2. Click on your Blog Title.
3. Now move on to Layout.

4. Find Blog Posts element there and click on Edit link correspond to the element.

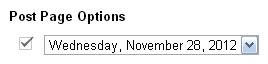
5. Get to the first option under Post Page Options heading which reflects date and select the date format you would like to display in your date header.

6 Save the element.
7. Now click Save arrangement button and preview your blog.
Enjoy :-)