
Lately we have been talking about changing or customizing Blogger header as you like with available options. However you can go beyond those limitations and add a whole new custom header for your blog if you need. If you are not much familiar with HTML or do not wish to spend more time on adding a custom headers, you might have to satisfied with available standard Blogger customization capabilities. If you consider about text displayed on header which are blog title and description, Blogger let you customize font and color of blog title and description via Template Designer. But does it let you change their text alignment?
As I mentioned earlier, currently Blogger let you customize blog title and blog description shown on your blog header via Template Designer. But it doesn't extent the capability of aligning text displayed on the header. So if you are looking for a way to resolve it, here you can find your simple answer. Here we just alter few CSS styles in the template to render header text with your specified alignment and it will help you to style your header as you would like it to be appeared.
Steps:
1. Go to Blogger Dashboard.
2. Click on your Blog Title.
3. Jump to Template tab from left pane.

Note: Before editing your template, you may want to save a copy of it. Read How to Back Up Your Template.
4. Click on Customize button.

5. Now you will be directed to Template Designer. Jump to Advanced.

6. On the next pane, click on Add CSS tab.

7. Now add relevant CSS style from below, in the text area you find on the right pane.
Align Blog Title Text
.Header h1 {
text-align: [Alignment];
}
text-align: [Alignment];
}
Align Blog Description Text
.Header .description {
text-align: [Alignment];
}
text-align: [Alignment];
}
Color Indication Information:
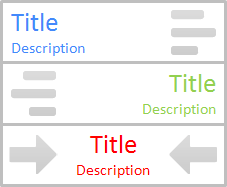
- Alignment of Text
Here you have to specify text alignment. If you wanna align text to right, specify right here. Else if you wanna center it, specify center. By default, it's left aligned.
8. Click Apply to Blog button to make changes.
Enjoy :-)


