
Have you thought of strategies to keep your readers engaged with your content? You could have been using attention grabbing images / photos, slideshows, audio or video content. Talking about videos, they can definitely help increase the engagement and time they spend on your site too.
Videos are live, convincing and appealing. Sometimes you may find videos are way better to present information rather than merely using text or static content. Let's stop talking about all the whys, and assume you want to display a video on your website.
It's not a secret that mostly you find online videos through YouTube, which is a popular video sharing website. But even if you find a interesting video on YouTube, do you know how to add or embed a YouTube video on your blog or website?
Videos are live, convincing and appealing. Sometimes you may find videos are way better to present information rather than merely using text or static content. Let's stop talking about all the whys, and assume you want to display a video on your website.
It's not a secret that mostly you find online videos through YouTube, which is a popular video sharing website. But even if you find a interesting video on YouTube, do you know how to add or embed a YouTube video on your blog or website?
Videos Increase Engagement?
As I said earlier, you can serve better with videos for your visitors. You can write bunch of texts and yeah, readers will love to read your post. But an eye catching image or video can do more. Even if someone lazy enough to read posts, he / she may prefer watching a video.
Think about this. Would you prefer to read a novel or watch the adaptation as a movie? It depends, but more people would love to watch movies. 'Cause it's live. It could be more informative as it visualize content and visualization can easily grab attention of people.
Hence they prefer watching videos or view images instead of reading pages of text. A single image worth 1000 words. Then how about a video - a series of images?
If you want to reuse a video, you may download the specific video from YouTube and re-upload to your collection. Would you? You don't have to.
You don't need to download and upload YouTube videos again if you wanna reuse them on your blog or website. Even it may considered as a copyright violation.
YouTube offers embedding code for every video on YouTube, to ease displaying videos on external sources with relevant attributions. So displaying videos on your blog or website is way too easier than you have imagined.
Here's an embedded YouTube video live in action,
It's not restricted to videos. But also you can embed YouTube playlists as well.
Let's have a quick look and let me show you how to embed a YouTube video or playlist.
Think about this. Would you prefer to read a novel or watch the adaptation as a movie? It depends, but more people would love to watch movies. 'Cause it's live. It could be more informative as it visualize content and visualization can easily grab attention of people.
Hence they prefer watching videos or view images instead of reading pages of text. A single image worth 1000 words. Then how about a video - a series of images?
Embedding?
If you want to reuse a video, you may download the specific video from YouTube and re-upload to your collection. Would you? You don't have to.
You don't need to download and upload YouTube videos again if you wanna reuse them on your blog or website. Even it may considered as a copyright violation.
YouTube offers embedding code for every video on YouTube, to ease displaying videos on external sources with relevant attributions. So displaying videos on your blog or website is way too easier than you have imagined.
Here's an embedded YouTube video live in action,
It's not restricted to videos. But also you can embed YouTube playlists as well.
Let's have a quick look and let me show you how to embed a YouTube video or playlist.
Embed a YouTube Video
Eventhough YouTube offers embedding videos, uploaders can explicitly disable embedding their videos on external sites. Hence if you couldn't find embedding code, uploader might have disabled embedding.
Now here's the steps to grab the embed code.
Steps:
i. Navigate to YouTube.
ii. Get to the video you want to display on your blog / website.
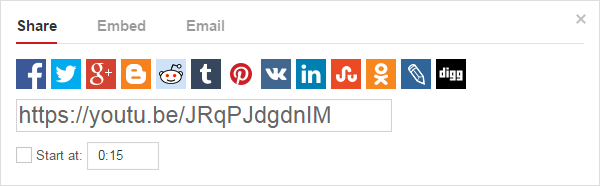
iii. Click on Share link beneath the video.

iv. Now you will see the Share panel.

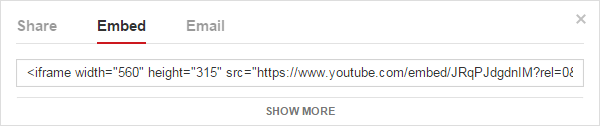
v. Jump onto Embed tab within the panel.

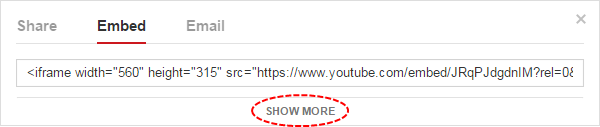
vi. You can view the embed code for the video now. But don't grab the code just yet. Click Show More link to access the extra options available.

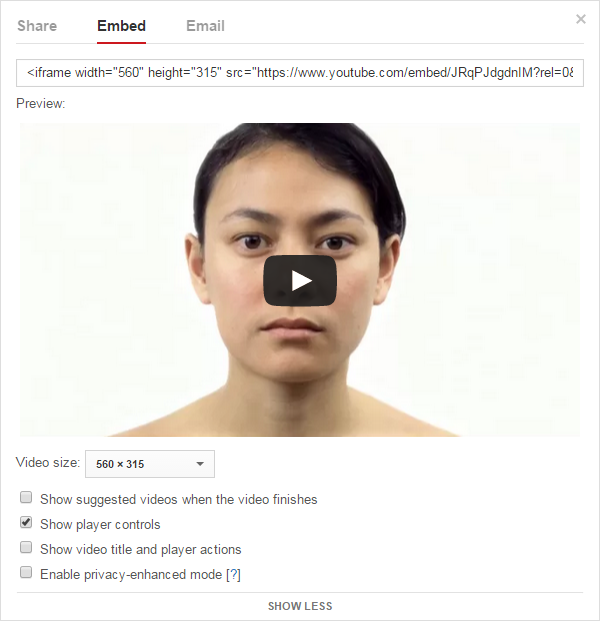
vii. Now you will have access to additional options along with the preview of video. Change necessary options and some options will reflect on the preview as well.

viii. Once you done with changing additional options, grab the updated embed code from the field above the video preview.
x. Now place it on your blog or website where you want to render the video.
Note: If you are a Blogger user and wanna render YouTube videos on your blog, add embed code snippet via HTML/JavaScript element. Read How to Add an External Widget or Code to Blogger. Else if you wanna render it in a blog post or static page, read How to Embed External Content on Your Blogger Posts or Pages.
Embed a YouTube Playlist
A YouTube playlist can be either created by you or another youtuber. In order to embed a playlist, it should be publicly accessible and allow embedding as well. Unless you won't be able to embed it on your blog / website even if you can play it on YouTube.
It takes similar steps compared to embedding a video, but there is a few additional steps as well.
It takes similar steps compared to embedding a video, but there is a few additional steps as well.
Steps:
i. Navigate to YouTube.
ii. Get to the playlist you want to embed on your blog / website.
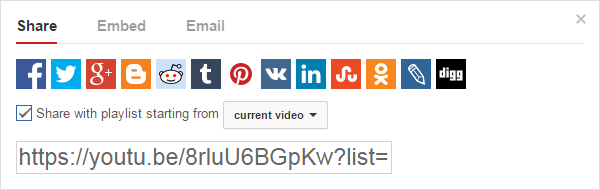
iii. If you're on the playlist page, click Share button.

Else if you are currently playing through the playlist, click on Share link beneath the video.

iv. Now you will notice the Share panel.

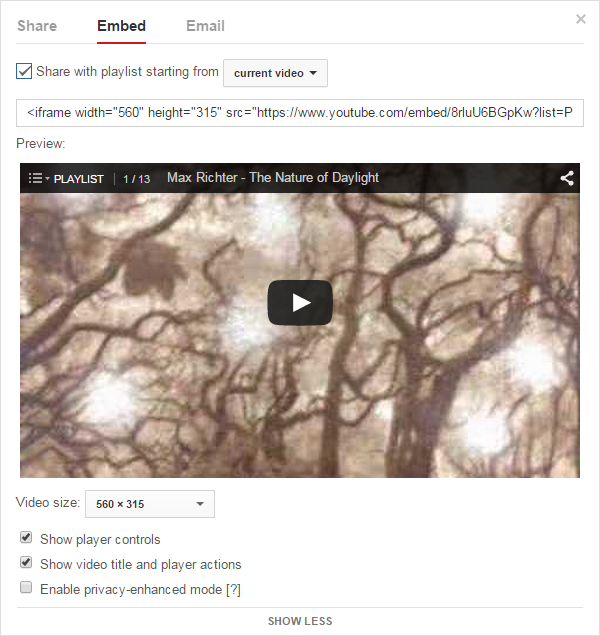
v. Switch to Embed tab.

vi. You can view the embed code for the playlist now. But let's customize the video player settings first. Click Show More link to access the extra options available.

vii. Now you can access additional options beneath the preview. Change options suite to your preferences, and some options will reflect on the preview as you change.

viii. Once you finish setting options, grab the code from the embed code field above the preview.
Note: Make sure to review Share with playlist starting from option before you grab the code.
x. Now place the code on your blog / website where you want it to be rendered.
Note: If you are a Blogger user and wanna render YouTube videos on your blog, add embed code snippet via HTML/JavaScript element. Read How to Add an External Widget or Code to Blogger. Else if you wanna render it in a blog post or static page, read How to Embed External Content on Your Blogger Posts or Pages.
Enjoy :-)


