
On the Blogger platform, you may have seen a header line with date above the posts on homepage. It's the date header and the posts published on that particular day will list under that date header. If you don't seems to like the way it is, you would try changing date header format with available options. You may satisfied by changing date format. But if not, you may prefer to show publication date with each of your posts or planning to show it anywhere else suitable for your blog theme or design. Therefore you would like to hide date headers from your blog as you are working on an alternative. Are you desperate to know that how to get rid of those date headers?
There are 2 methodologies for removing date header and select one of it as per your requirement.
Basic Method
If you are looking for just to hide date header from your page, follow this. Blogger offers this officially as an option for Blogger users.
Steps:
i. Go to Blogger Dashboard.
ii. Click on your Blog Title.
iii. Now move on to Layout.

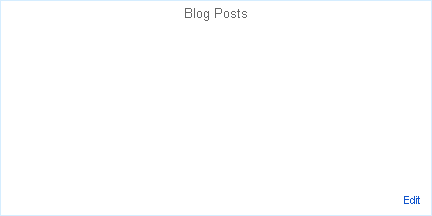
iv. Find Blog Posts element there and click on Edit link correspond to the element.

v. Tick off first option which shows date, under Post page Options.
vi. Save the element.
vii. Now click Save arrangement button and Preview your blog.
Advanced Method
This will be useful if you need to remove date header and acquired space above post title. if you are planning to display post published date somewhere else in your page.
Steps:
i. Go to Blogger Dashboard.
ii. Click on your Blog Title.
iii. Jump to Template tab.

Note: Before editing your template, you may want to save a copy of it. Read How to Back Up Your Template.
iv. Click on Customize button.

v. Now you will be directed to Template Designer. Jump to Advanced.

vi. On the next pane, click on Add CSS tab.

vii. Now add following CSS style code snippet in the text area you find on the right pane.
viii. Click Apply to Blog button to make changes.
Enjoy :-)
iv. Click on Customize button.

v. Now you will be directed to Template Designer. Jump to Advanced.

vi. On the next pane, click on Add CSS tab.

vii. Now add following CSS style code snippet in the text area you find on the right pane.
.date-header {display :none !important;}
viii. Click Apply to Blog button to make changes.
Enjoy :-)



thank u...my post without date now
You're welcome mate :) Glad you made it.
Thanks for stopping by...
Cheers...
Thanks!
You're welcome Joycelyn :) Hope it helps you to remove post header.
Cheers...
Hey Mayura nice post buddy!! It didn't worked for me though..actually the date appears 2 times and i wanted to remove the one that is a clickable link..
Check it out if you want : http://officialandreascy.blogspot.com
Thanks :)
Hi Andreas,
It's a custom template, no? :) So I doubt this method will work out. Anyway, which date label you need to remove - First one or one with link?
Cheers...
Hello my friend, wow very fast response :) Well its a custom template yeah and makes it hard sometimes to use tricks found on the web..i think i need to remove the one that is a clickable link (the second one)..that link doesnt seem to make something special, it just loads again the post..i thought that link could show only posts shared on that date but i was wrong..anw the second one buddy..i ll appreciate any help on this..thank you so much!!
Hi Andreas,
You can find a line similar to this in your template ~ ...
You just need to remove exact line from your template. Anyway preview your blog before you save it.
Hope it works :)
Cheers...
It worked like a charm!! Thank you so much Mayura, i really knew i can count on you!! Keep this great work buddy!!
Cheers..
You're welcome Andreas :) Thanks for your compliments mate...
Cheers...
Thank you buddy! I did it successfully!!! More power to your blog!
THIS WORKED,THANK YOU
I WANT TO CONNECT A NAKED DOMAIN TO MY BLOGGER ACCOUNT,KINDLY HELP
You're welcome and glad to hear it has been helpful :)
Cheers...
Hi Mate,
You can find two posts relates to that matter,
* How to Purchase and Set Up a Custom Domain for Your Blog in Blogger
* How to Set Up Your Blogger Blog with a Custom Domain on GoDaddy
If you have further questions, add your comment under related post or use Support section if it's not what you are looking for :)
Cheers...
Hello!
How do you display the post date and title on the same line for blogger? I'm stumped.
Hello Jenna,
You can find the answer here ~ How to Display Post Author, Date/Time and Labels Below Post Title in Blogger :)
Cheers...
how to make a colorful tabs of pages like the one you have... i need to make my blog colorful
Hi Bams,
Seems you got here at the right moment ;) Await for the next week's post! It's all about adding custom tabs.
See ya!
Cheers...
thanks for sending me back my message. it will be a great help to me if you would show me the tricks. i'll be waiting for your reply and please send me that happy news as soon as you've done my request. Thank you...
Hi Barns,
It's already posted mate ~ How to Add a Custom Navigation Menu in Blogger.
Cheers...
Silly me!I knew but just forgot about the layout :D
I ticked everythng by mistake when I was experimenting with footer...
Guess I had to land up here in my search :)
Hi Dear,
Ha ha... Glad this post came as a reminder for you ;) Hope you already made it.
Cheers...
Not working for me dude!
Hi Shehara,
Did you try the both methods?
Yes,but is any other way to remove date in homepage?
Then you may wanna try resetting your widget templates mate - How to Reset Your Widget Templates to Default in Blogger :)
Reset and try above methods again. Make sure to back up your template prior to the reset as well.
I will try this! And I've one question to ask. Is HNB debit cards allow to pay online? I want to purchase a domain.
No mate, you have to use a Credit card or a Web card.
If you have any questions not related to the topic or exclusive to your blog, you can ask at our Support community.