
Sharing your content over social media is better way to publicize you blog or to grab more exposure to your content. Twitter is a popular social network and micro blogging site where most users publish their updates. Once users interested in your content, they can copy and paste your post URL to share and recommend your post to their followers and friends. However it may take some time for that process and sometimes user may forget to share your URL too. But rather than playing with copying and pasting page URLs, what if you can let your readers share your content among their followers and friends while they reading your content?
Twitter officially offers tweet button for websites to tweet instantly. At the official Twitter widget page, if you have specified an URL when configuring tweet button, then the tweet button will only share that specific URL. So would you gonna specify tweet button for each and every page? It will be time consuming. Anyway, you don't need to. If you didn't specify a specific URL for tweet button, then the button will share the URL of the page where button is on. To avoid sharing invalid links, you can specifically configure your tweet button for Blogger posts.
Think of a scenario where you have integrated tweet button for your posts and wanted to display tweet button with your posts on homepage. Generally homepage will display several posts. So whenever an user clicks on your tweet button corresponding to the post while on the homepage, the button will share the homepage URL not the intended post URL. Because the button is automatically configured to share the page that tweet button is on. So when implementing Twitter tweet button, its better to configure exact URL to be shared by tweet button. Therefore you have to be careful when implementing tweet button on Blogger. Let's figure out how to configure and add tweet button to share only the exact post URL.
Steps:
3. Jump to Template tab on left pane.




- Button Layout Style
There are three count styles available for tweet button. Specify relevant style name as you prefer.
No Count Layout Style

Style Name: none
Horizontal Layout Style

Style Name: horizontal
Vertical Layout Style

Style Name: vertical
Think of a scenario where you have integrated tweet button for your posts and wanted to display tweet button with your posts on homepage. Generally homepage will display several posts. So whenever an user clicks on your tweet button corresponding to the post while on the homepage, the button will share the homepage URL not the intended post URL. Because the button is automatically configured to share the page that tweet button is on. So when implementing Twitter tweet button, its better to configure exact URL to be shared by tweet button. Therefore you have to be careful when implementing tweet button on Blogger. Let's figure out how to configure and add tweet button to share only the exact post URL.
Steps:
1. Go to Blogger Dashboard.
2. Click on your Blog Title.
3. Jump to Template tab on left pane.

Note: Before editing your template, you may want to save a copy of it. Read How to Back Up Your Template.
4. Click on Edit HTML button.

5. Now add following line of code just before </head> or </body> tag.

5. Now add following line of code just before </head> or </body> tag.
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Note: If you have already implemented Twitter follow button on your blog, you don't need to specify this.
6. Search for <data:post.body/> in your template and add following code snippet just after that.
Note: Adding below <data:post.body/> will place your button under the post. If you need to place it elsewhere on post page, read How to Position Elements on a Blogger Post Page.
<a class='twitter-share-button' data-count='[Button Layout Style]' data-size='large' data-via='[Your Twitter Username]' data-related='[Related Twitter Account Username]' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' data-hashtags='[Hash Tags]'>Tweet</a>
Color Indication Information
- Your Twitter Username
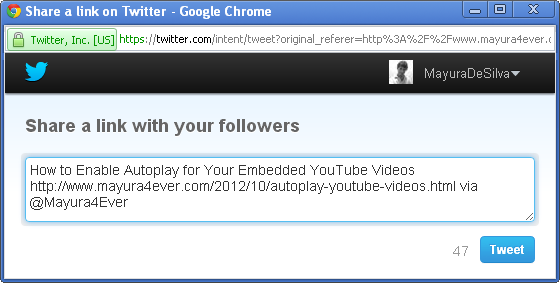
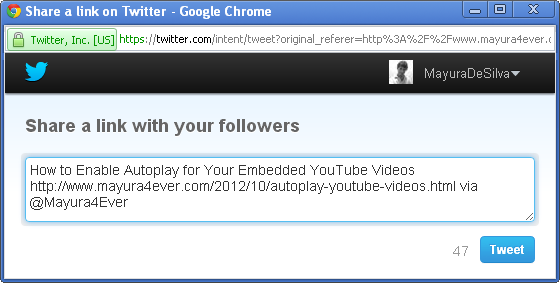
If you specified your Twitter username, it will @ mentioned (append to share link with 'via @' text at the end) as on following screenshot and prompt to follow you on Twitter after sharing the link. Else leave it blank.

Note: As an alternative to data-via attribute, you can use <link href='[Your Twitter Username]' rel='me'/> link in your <head> section. So Twitter will @ mentioned your username on each tweet.
- Related Twitter Account Name
You can specify or recommend another Twitter account username which recommends to follow for user after sharing, else leave it blank.
- Hash Tags
You can specify hash tags for your posts if you wanna share with tweets. Else keep it blank. However keep in mind that you here you can't set up hash tags for individual posts. Hash tags you specify here will be shared with all tweets shared via your tweet button which means it applies to all your posts.
- Tweet Button Size
You can either have standard twitter tweet button or large size button. Keep this parameter to have larger button. Else remove this parameter and enable standard tweet button.
Note: If you specify button size as large, you won't be able to display Vertical Layout Style of tweet button.
Large Size

Standard Size

- Button Layout Style
There are three count styles available for tweet button. Specify relevant style name as you prefer.
No Count Layout Style

Style Name: none
Horizontal Layout Style

Style Name: horizontal
Vertical Layout Style

Style Name: vertical
7. Now save your template and check individual posts for Twitter tweet button.
Enjoy :-)
13 comments:
awesome artile, were are you based?
Thanks Nikhil :) You can find more information at About page.
Cheers...
finally i found the best way and superb user experience tutorial about adding twitter username. Thanks a ton Mayura! =)
Hi Jerome,
You know what? ;) Really glad you find it helpful mate. Mentioning Twitter name except for standard way.
Thanks for commenting and for your compliments :)
Cheers...
This is terrific. Is there anyway to integrate a url shortener?
Hi Kats,
Yeah, there is a way :) You can read ~ Twitter Button Documentation. But you gotta edit each tweet individually and it's problematic on Blogger.
Thanks for coming over and commenting :)
Cheers...
I am eternally grateful.
Hi Aki,
You're welcome dear :) Glad to hear it has been helpful for you.
Cheers...
how add Twitter Cards, Open Graph & Social Meta Data in google blogger when some one tweet my post come with summary plz help me on this plz
Hi Sam,
You need to specify Twitter Card properties in your pages mate :) You can refer ~ Summery Card.
I'll look more into it and hopefully come up with a post on it if it's worth integrating :)
Thanks for heads up Sam :)
Cheers...
thanks @MayuraDeSilva for your help i hope you write a post on it :)
I'll try to come up with one in coming weeks, but only if it works out for Blogger mate :) I have pre-written posts to go before that as I'm busy here to write new posts.
Until then, you can look up similar posts via Google search :)
Cheers...
thanks Mayura De Silva for your help
Post a Comment