
As a webmaster, web widgets are really matters if you wanna impress your readers or it can be used to improve user experience on your site. You can find different kind of widgets all over the web. It could be an official widget provided by organization, social plugin offered by social networks, widget offered by an online program or custom widget developed by users. And except for widgets, you might wanna add external code to your layout to render them, such as advertisements, badges, images, videos, links, web tools. Commonly, in most scenarios they will provide HTML code or Java Script code for you to add on your blog. But when it comes to Blogger, you may have no idea about how you gonna add them. You wanna know how to?
Blogger officially offers you list of widgets to be added on your blog directly via Blogger gadget list. But beyond Blogger gadgets, it does let you add external aka third-party functionality or code to your blog. Blogger has a specific element called HTML/JavaScript. It will enable users to render their external code on their blogs without accessing blog template directly. So if you are non-technical sort of user, you will find this really beneficial. Got external code to add on your blog? Let's figure out how to.
Steps:
1. Navigate to Blogger Dashboard.
2. Click on your Blog Title.
3. Jump to Layout tab from left pane.

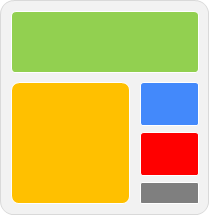
4. Here you will able to see all your elements on your layout. Click on an Add a Gadget link.

5. Scroll and find HTML/JavaScript element from the pop-up gadget list.

6. Now you can sum up a title on Title field if you want and add your third-party content or code right into the Content text field.
7. After adding your code, click Save button.
8. Now arrange or position your element by dragging it over the layout.
9. Preview your blog for added element on your blog.
Note: Sometimes your element or code may not render or function well in preview mode.
10. Once confirmed preview, click Save arrangement button on top.
Enjoy :-)



Thank you sir. Your article is about fifth on Google's results for 'How to add a code to blogger', but it is by far the most helpful. Thanks again.
Hi Thomas,
Nice! I'm glad it helped you on adding code to Blogger :) Thanks for leaving your comment and compliments on this mate...
Cheers...
i am following your steps by blooger code entering.but i cant see priview so my blog is removed whats the problem please send a idia to code entering
Hi Kiran,
What do you mean by "You can't see preview, blog is removed"? :) When you see preview, something happening?
Cheers...
thats mean iam following your steps .click the priview botten its come masseg "your blog is removed "whats the problem can you send step by step adbrite code entering
What about when you visiting your blog? It shows AdBrite code on your blog?
What about when you visiting your blog? It shows AdBrite ad on your blog?
After adding my Twitter List to Blogger, it replaces the embedded tool with just a link to it. I tried in Google Sites and before resulting in the same issue announced "some code is not allowed and has been removed." Any ideas?
Hi Joel,
I'm just unclear about some details here. Did you add the code of Twitter widget using the HTML/JavaScript gadget? :)
Cheers...
You're welcome Nigel :) Glad to hear it has been helpful to you.
Thanks for sharing your compliment :)
Cheers...