
Designing your blog is a crucial factor and it will helps you to impress your readers at first sight. There are many options you can follow such as using a custom templates, customizing elements, use of effects on images and more if you consider attractive designing for your blog. However design itself not enough for your blog. So you should work on content to be qualitative too. When it comes to designing, how does your blog background aids in impressing readers? You may not care about it, but your blog background which spread over large amount of area could be able to convey what type of blog and what kind of personality you have. Would you like to give more color to your blog with different background image and colors?
As you change templates, you might see different backgrounds native for them. It could go with your blog and content. It may be your favorite choice. If you have type of common background image, then readers may not impress with your design. Also if it doesn't work out or seems odd for you, then you might seek a way to make use of another background image or background color. So you wanna change background image with a one suitable for your theme. As another reason, sometimes they will find your background color is buggy when they reading your blog. You know, background color and content color should be matched and readers should be able to read them easily without finding any friction for them. So in such a scenario, you have to change your background color to make it more convenient with a new look to your readers. Let's take a look at customizing your blogger background.
Steps:
1. Go to Blogger Dashboard.
2. Click on your Blog Title.
3. Now navigate to Template tab.

4. Click on Customize button beneath your live blog preview.

5. Now you can change background image or color as below.
Change Background Image
i. Click on Background on left pane.

ii. There you can find heading Background image and click on the image box below the heading.

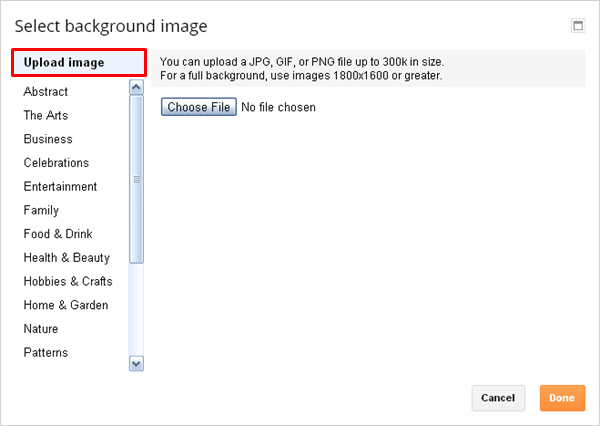
iii. Either you can select background image provided by Blogger or use Upload image menu item to upload you own image.

iv. Click Done button after the completion of upload.
Change Background Color
i. Navigate to Advanced menu item.

ii. Find and click Backgrounds sub menu item on next pane.
iii. Change Outer Background, Main Background or/and Header Background color as you prefer.
6. After making necessary changes, click Apply to Blog button to commit your changes.
More Information:
* If you wish to customize font and colors of your template, read How to Customize Fonts and Colors in Your Blogger Template.
More Information:
* If you wish to customize font and colors of your template, read How to Customize Fonts and Colors in Your Blogger Template.
Enjoy :-)



how did you customize this blog so clean and neat? it's really impressive! hope you can teach me. i was actually looking for guides on to change the background but your blog impressed me more..
Hi Nino,
Thanks mate. It's nothing to teach about. Just a mix of creativity, passion, knowledge, time and organization. That's me and my style. Love your blog. Create your own style at your blog :) Learn yourself. Internet itself is a big resource to learn.
Cheers...
thanks :D
You are welcome Paula :)
Cheers...
The transparent thing worked out, but, I didn't mean THAT transparent.. If u have time check www.fashiongossip10.blogspot.com
How can I make it like that blog's posts column? Thank you so much :)
Hi Lina,
Ohw there you have to use Picture Window template for your blog dear. Apply it and then you can change background colors as you need. However Fashion Gossip blog has a bad user experience as some of text are not clear there. Make sure to match colors well to view text clearly.
Cheers...
You're genius!!! Thanks xx but do u have any idea on how to make my gadget "polls" background colored in black? I mean not transparent? Or it cannot be? Thanks though!
Hi Lina,
It depends on template. In some templates, widget background is transparent and some does have different background colors. Polls widget itself has no customization option to change color of the background dear. All the available template color changes is at Template Designer.
Cheers...
Thank you for the auspicious write up. It in fact was a amusement account it. Look advanced to far added agreeable from you! However, how could we communicate? Look into my page ::Save all your important Email in GOOGLE DRIVE with this PLUGIN...
Hi Chinmay,
As I know, in Blogger you can set one common background for your entire blog. Do you have such example where I can see?
Cheers...
no i haven't seen such case where there are two different backgrounds for two different posts in a same blog,that means if i want a new background for new post i will have to make a new blog for every new post. anyways thank you for answering my query. :)
how do i keep different background for different posts in a same blog???
in fact Apply changes button does not work! after customization I try to save the changes but nothing helps... button does not work
Hi Bartek,
Do you have made changes to template or using a custom template? In that case, there's a possibility that it may not work out. Then you have to reset template and apply background image again.
Cheers...
How do I use an image for the Main Background (not the overall background)? Like in this blog: http://leithian.blogspot.co.uk/
Hi Maskim,
It's not an image but custom template. You can find it here ~ Scribe.
Cheers...
My blog says changing background image is not applicable on my current template
Hi Khatib,
Can you tell me what template you are using right now mate? :)
Cheers...
My template is also not applicable with background colour change. I am using San Kloud. What can I do to change the background colour in terms of html/css/ect.?
Hi Anu,
I believe it's due to San Kloud is originated from WordPress and the template creator made it to be exact as original template.
Anyway what happens when you try to change colors?
Cheers...
When I try to change colours with the way you have instructed above, it says my template is not applicable with background colour change. I am hoping to do this through html/css instead if you could guide me on how to do so.
Hi Anu,
Find the .page-wrapper CSS style in your template code and change the existing color value (#a7dbd8) to a one you need :)
Cheers...
Hi, I uploaded my background picture from my computer and realized I actually didn't like it with my blog. Problem is when I tried to select a new upload it wouldn't let me change it. Is there anyway to fix it?
Hi Keri,
Did you remove existing background via Remove Image link, before you apply a new one? :)
Cheers...
Thanks for the tips bro, really useful! Probably wouldn't have figured it out myself lol
You're welcome Chinmay :)
Cheers...
Hi Gordie,
Ha ha... You're most welcome and glad it helped you to figure it out mate ;)
Cheers...